Bloggerのテンプレートでは、各記事の見出し部分が目立たず、おもしろくないので、ちょっと改造してみた。
まず、テンプレート→HTMLで、HTMLの編集画面をだす。記事のタイトルは<h3>なので、ctrl+fで文字検索の画面を出し、<h3を検索する。すると1477行目くらいに、それらしきタグがある。<h3>は、自己紹介、ブログアーカイブなどのタイトルにも使われているが、それらには適用しないようにするため、class名をprback1としてある。
<h3 class='post-title entry-title' itemprop='name'>のタグのclass記述の中にprback2を半角スペースで区切って書き込む。
テンプレートの保存をクリックして、戻るをクリックする。
テンプレート→カスタマイズに進む。
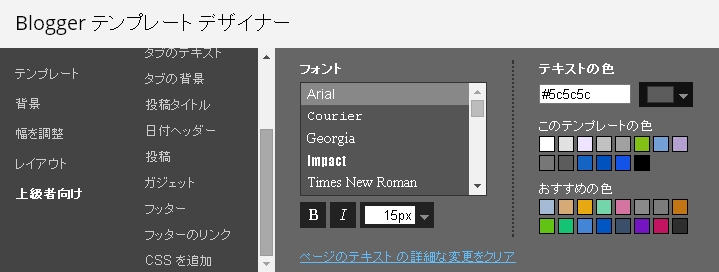
上級向けをクリックする。
すぐ右の一番下、CSSを追加をクリックする。
ここに、最初にclassに書き加えたprback2のcssを書きこむ。.prback2{ }とし、{ }の間に、CSSのコードを書き込む。
CSSで見出しを書いた例が、いろいろなサイトにあるので、それらを参考にする。
正しく書き込まれると、少し時間を置いて、下のサイトのプレビューが更新されるので、気に入ったものになるまで、コードを書き換えてゆく。
決まったら、ブログに適用をクリックして完成。
IEとchromeでは、見え方が違うので、ブラウザは両方立ち上げておいて、その都度確認しながら、コードを書いてゆく。
いろいろいじっていたら、前に書いたCSSの追加分が、表示されなくなってしまった。消えたわけではなく、ソースの中を見て行くと、ちゃんと存在していた。HTMLのソースを直接操作すると、消えるようだ。
一応、HTMLのソース中の追加CSSの部分は、コピーして、/* */でコメントくくりをしておき、いったん保存し、テンプレート→カスタマイズ→上級者向け→CSSを追加の画面に行き、ペーストして保存、元に戻しておく。やはり、こうしておかないと、後々修正が面倒だ。







0 件のコメント:
コメントを投稿